I always have Quake installed on my computer, it can easily be my all-times favourite videogame, but that doesn't means I always play it. After reading another book regarding the company that built it, I got interested on playing but also on tinkering with it in more technical ways.
Source code being a mostly C codebase, I'm lazy right now to start fiddling with that. The QuakeC subsystem that implements for modifications is a clear target for future experiments, but also not what I wanted at a first phase.
Instead, I attempted other two approaches: building external & auxiliary tools, or finding if somebody had ported the code to other development languages.
Random Map Launcher
One of the best and still alive sites for obtaining Quake mods and maps is Quaddicted. They even offer a Java-based launcher, but for some reason didn't worked on my Linux computer, and I also didn't wanted to install Java on the gaming computer.
Instead, I gave a spin to the idea of a map selector, and build what my friends are calling a "Quake roulette", a random map launcher that, using Quaddicted's maps database, chooses and downloads one, installs it and launches the game. With a --loop flag to run continuously more random maps until you get tired.
The experiment results is Quaddicted Random Map, a simple Python script. Still needs improvements as map zip files are very chaotic, but in general most maps work (as in "get installed correctly") and has been tested in Linux, Mac and Windows.
Quake and Javascript
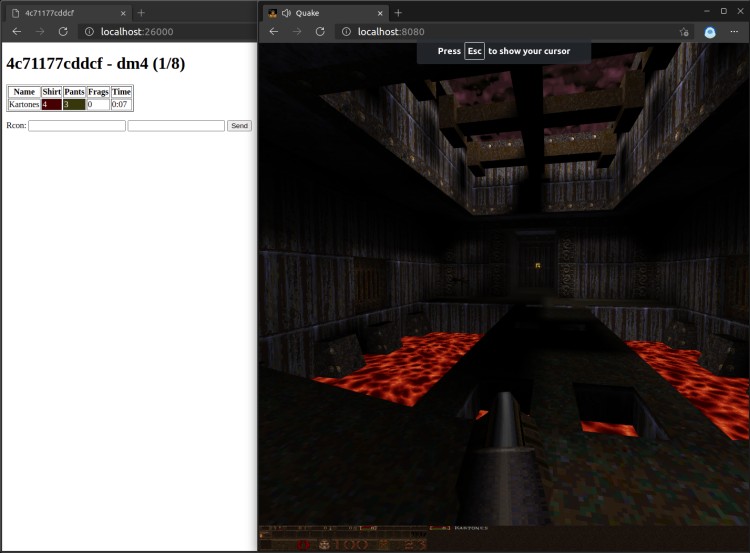
My other experiment ended up sub-dividing into two, because a friend found a Javascript and WebGL port of Quake server and client code 😲. Let's welcome WebQuake.
The client side is a technical feat by itself because there are many cross-platform quake engines, like vkQuake or QuakeSpasm, but now you can use any recent browser instead to play the game (I tested Firefox and MS Edge), full with sounds and multiplayer.
But the server side is what I am most interested about, because I'm not a Javascript expert but can develop with it, so just booting up a NodeJS server and having the logic running means really quick development iterations (plus another friend is doing Javascript now and likes the idea).
I did a fork because the original repo seems abandoned; There are a few issues and PRs piling up, some of them important, like one that fixes normal clients (desktop clients implementing the original NetQuake protocol) not being able to connect to the WebQuake server. It also provided instructions for manual installation but I wanted to containerize it, so I added some Dockerfiles and ensured everything works both with the repo's client and external clients (in sv_protocol 15 mode). And finally, as my friends and I start to use it I'll probably add tiny tweaks (like the already present basic autoexec.cfg) and begin to diverge the code a bit from the original.
It's amazing the projects people can build out of love for certain games (or because of challenge? maybe both). If anybody told me in the late nineties that we'd be able to play Quake on a web browser, or even simply have a huge selection of custom maps freely available to get endless hours of fun, I'd think were be crazy.

Tags: Game Dev Python Tools Videogames