When I was young, handhelds were pretty basic LCD clumbersome machines and computers were still primitive, I had a very special present: A Barcode Battler.

I won't enter into details and refer you to the above link, but as a quick summary it is a Pokemon ancestor which used barcodes to create game characters, enemies or objects, then made some randomized simple fights.
I have been lately wanting to do small games, and a clone of this system was both appealing and easy to achieve. The added fun of using barcodes was also nice, today being so easy to use as data, so I decided to went for a small version of the game:
- Using Javascript & HTML 5, so I can finally toy with the <canvas> a bit
- Player vs CPU
- Read barcodes somehow, MD5 hash the code (so allows for theorically many attributes) and create the enemy randomizing user's stats + threshold
- "Some" design, retro look (design people don't kill me, I'm terrible with CSS and design)
Initially I wanted to do a webapp for mobile phones, but as HTML file input is still quite limited on some mobile operating systems I decided to go for a single-screen desktop version. Also, barcode reading via Javascript relies mostly on image processing (put image in a canvas and read the lines), so it is better to use an online barcode generator to get clean and sharp images).
The game uses UPC-A format for the barcodes:

The code is hacked in a few hours spread along three or four nights invlufing being ill last one, so don't expect much comments, a clean game loop or an amazing architecture. It works, can be easily understood, modified and extended and it's been a long time since I've been able to code from start to finish a small project not related to work, so I don't want this to stay in the "almost finished" limbo for too long. If I'm free in the future I could improve everything a bit, but no guarantees.
Most importantly, it allowed me to see that I want to do more things with the <canvas> HTML 5 element. It allows pure low-level pixel manipulation like back in the old days and reminded me of the Demoscene (now in Javascript). I just did a simple pixel coloring (sprites are grey, player gets color from barcode data and enemy is random each time) and now I want to learn more about the canvas and do more, maybe port old C graphics programs and simple demos...
The game logic is dumb-simple: Attack (str - def doing at least 1 point), Super attack (str x3 - def but attacker losses str points of vitality), Heal (+def vitality points)
I have just tested a few barcodes so the algorithm that creates player stats + randomization might spawn unbalanced players and/or monsters.
Anyway, you can play the game from here: https://kartones.net/demos/017/
And of course view the source code and associated JS file (not minimized on purpose) to see how it works.
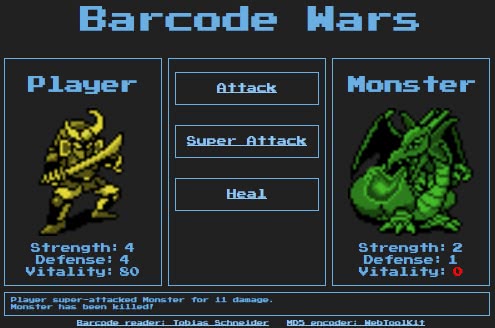
Just so that you don't expect anything amazing here is a screenshot of how it looks:

Note: Internet Explorer not supported, tested with Chrome and Firefox.
Additional Resources
Sprites grabbed from Sprite Database
Nice and easy to follow HTML5 Canvas tutorials