Over the last few days I've picked an hour here and there to build another entertaining small project. A zombie infection simular game.

It is a port of a Java + Processing framework game with the same name by Kevan Davis to Javascript + HTML 5 <canvas> component for rendering.
I wanted to start practising some Javascript and play with canvas scaling so adapted the code and then made some small tweaks. There are a few changes and improvements that I would like to do, like more clear separation of entities and layers, or the fact the game doesn't runs at a fixed framerate (just enqueues another game loop iteration when current one finishes + optional delay), and probably many optimizations can be applied, but at least now I have a fully working version to use as the base. I'd like for example to try creating a version with graphics (also as an excuse to try Phaser.io), even if the amount of humans/zombies needs to shrink. But as I said, I now have the foundations and now can improve both the Javascript code itself and the game features whenever I can and want.
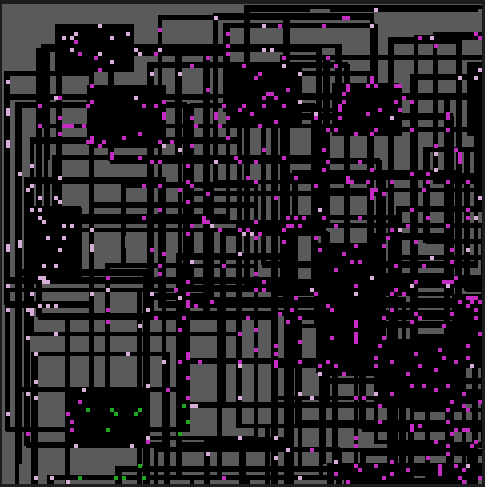
It is fun and relaxing to watch the little pixel humans panic from seeing zombies, and how the undead slowly but inexorably infect all the population (most times, the random city layout a few times creates isolated areas).
You can find the source code at my Github, or play it online from https://kartones.net/demos/026/.
Tags: Development Game Dev HTML Java Javascript