After getting some feedback and visits from my review of a GUI prototyping tool, here we come with another review, this time of FlairBuilder.
FlairBuilder is a Adobe AIR made GUI prototypes editor, in some aspects similar to others in the market, but in others quite interesting. To test it, I've played a bit with my current mobile version of Kartones.Net:

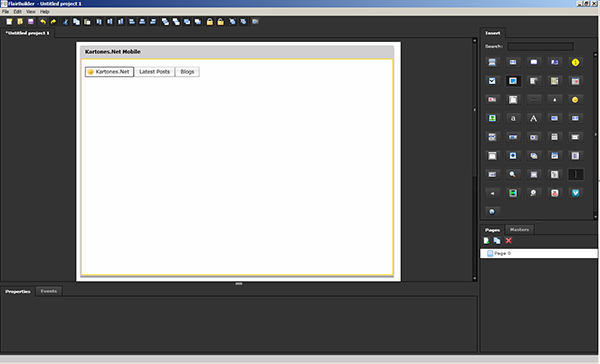
The editor is clean and focused on the design. almost no labels, all commands available, and stuff like content editing is done via double-clicking or by modifying the properties and events (more on this later).

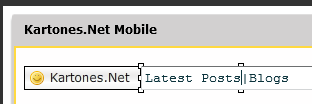
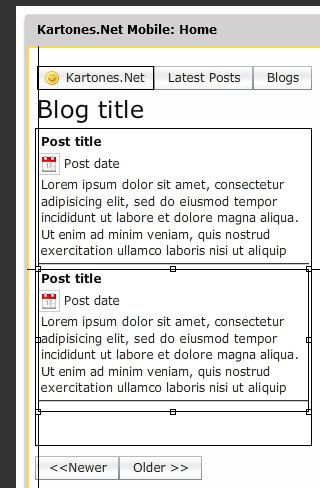
To create our windows/pages, we just drag & drop elements and modify their content, images, font and such. No big deal, just what we're suppossed to do.

Common stuff like alignment, grouping, and z-level management is done really easy. It reminded me a lot to how Powerpoint works, and in fact I haven't even looked at the help (which I try to avoid in order to be like almost all of us are, non-manual readers).

Apart from the basic features, I've liked from this application various small features:
First, it includes the concept of "masters", much like ASP.NET master pages, or powerpoint templates: A basic layout to avoid redesigning the same once and again in every page. Much appreciated ;)
Second, the concept of project and its interaction: Not only as a group of different pages, FlairBuilder allows to create events to add interactivity to our prototypes. From button or hyperlink clicks (to go to another page, for example), to having a Video player control that actually renders youtube videos in the preview mode.
Third, the annotations: Very useful if you want to add notes of how something should behave (or if multiple people are editing a prototype).
And finally, the fact that for viewing the prototypes you don't need anything but an internet connection. The viewer is only and you only need to supply a URL, like this one:
http://www.flairbuilder.com/viewer/?url=http%3A//www.flairbuilder.com/samples/Google.fbp
It works on Windows, Linux and Mac and the author is adding new features and controls.
As a conclussion, it implements some stuff commonly seen in this kind of software applications, but improves on another things like the no requisite for viewing our designs or the direct interaction with the elements.
Tags: App Reviews UX