Firefox and Internet Explorer 7 use search providers based on the OpenSearch 1.1 specification. This means that anyone can develop their custom providers and add them to their browsers.
So, I've learned a bit of how to create them and created one of each to "connect" with the blog community search page (so you can search all blog posts for specific info).
Firefox
Starting with Firefox, info about creating custom search engines can be found in this page.
Here is the markup code for our custom Kartones.Net search provider (notice the [SOMEDATAHERE] tag, it is to avoid placing base64 binary image data in the post).
<SearchPlugin xmlns="http://www.mozilla.org/2006/browser/search/">
<ShortName>Kartones.Net</ShortName>
<Description>Kartones.Net Community Search</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width="16" height="16">data:image/gif;base64,[SOMEDATAHERE]</Image>
<Url type="text/html" method="GET" template="https://kartones.net">
<Param name="q" value="{searchTerms}"/>
</Url>
<SearchForm>https://kartones.net</SearchForm>
</SearchPlugin>
Basically, we setup:
- A short name (<ShortName>)
- A description (<Description>)
- The input encoding, usually UTF-8 (<InputEncoding>)
- An image (<Image>, can be converted to base-64 here)
- The URL that performs the search (<Url>) and its parameters (<Param>, our typed search will be in the {searchTerms} value)
- A reference to the search form page (<SearchForm>)
As you might have noticed, it simply creates a querystring similar to the ones the webpage creates (example: https://duckduckgo.com/?q=RPG+site%3Ablog.kartones.net), and create info (image, name, description...).
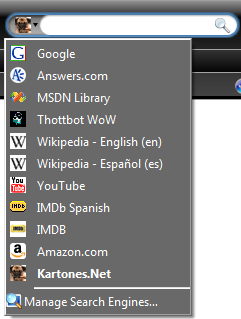
Here is a screenshot of the added search engine:

Internet Explorer 7
Creating a IE7 provider is very simple too. Microsoft had an MSDN page that explains quite simply the process.
First the markup code:
<?xml version="1.0" encoding="UTF-8" ?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Kartones.Net</ShortName>
<Description>Kartones.Net Search Engine</Description>
<Tags>Kartones Blog Blogs Community Development .NET C# Java ASP.NET Hardware</Tags>
<Contact>admin@kartones.net</Contact>
<Image height="16" width="16" type="image/x-icon">//kartones.net/favicon.ico</Image>
<Developer>Kartones</Developer>
<InputEncoding>UTF-8</InputEncoding>
<Url type="text/html" template="https://duckduckgo.com/?q={searchTerms}+site%3Ablog.kartones.net" />
</OpenSearchDescription>
Once again, we have to setup some info:
- Short name (<ShortName>)
- Description (<Description>)
- Few tags about the site (<Tags>)
- A contact email (<Contact>)
- An image (<Image>, this time can be a favicon and there's no need to base-64 encode it)
- Name of the developer/author (<Developer>)
- Input encoding (<InputEncoding>)
- Search URL, including the earch terms (<Url>, again {searchTerms} will contain our typed search)
Very straighforward too, no need for explanations.
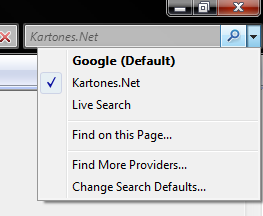
Here's another screenshot of the search engine added to my IE7:

And that's all, I've created two different XMLs because I didn't wanted to spend too much time, probably with more patience could be merged into a single one valid for both browsers (I haven't tried either adding the IE7 one in FFox).
Tags: Development Tools