Update:As was pointed out to me, both man in the middle attacks and credential stealing via javascript (by injecting it on the HTTP page where we input the credentials) can be performed. The login page should always be HTTPS for 100% security.
Most people think that the only way to have a secure login is to make your whole site use SSL. And while in order to have a sniffing-proof site it is indeed required, for most sites just performing a secure login is enough (to avoid sending your username/email + password in clear text through the network).
How does it work? In the past, sites used to have the login page with https, and after logging in would switch to http (once the cookie is set, session created, ectetera). This is not bad, but if your login page is also the landing page for your site, can take a performance hit to start negotiating SSL channels on each visit.
A more elegant and performance wise solution, that many sites now do (like Amazon or Twitter), is to keep even the login page in HTTP, but perform the POST to a HTTPS url:

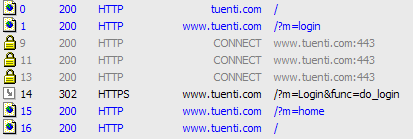
Before any data is sent, the browser will detect that we're going to post to a secure url and negotiate the SSL/TLS encryption and channel (step 9 in the image), and only send the data after everything is setup (step 14).
After that, we can change again to a HTTP channel and keep browsing at full speed (step 15), but none of our credentials have been exposed.
Tags: Development Security